
Kalamazoo College
VIRTUAL
PET
LAB
ENTRANCE
ASSIGNMENT
Pre-Lab Design
originally created by JLPopyack & Paul Zoski at Drexel Univeristymodified by Kelly Schultz & Pamela Cutter 2003, Alyce Brady 2017

VIRTUAL
PET
LAB
ENTRANCE
ASSIGNMENT
A popular toy a few years ago was the "Tomigotchi" - an electronic toy that simulated pet behavior (displayed on a screen) and allowed its "owner" to respond to various types of behavior by performing actions (generally "pushing buttons").
You can create your own virtual pet, using HTML and JavaScript. For this part of the assignment, you are to design the pet's attributes and describe its behavior as a finite-state diagram, as explained below. You will also provide a written description of the various features of your pet and how the user interacts with it. You do not have to write any JavaScript code for this part of the assignment; that will be required in lab. (In lab, you will create the user interface, which will consist of an HTML FORM with buttons, text boxes, and graphics, and you will implement your virtual pet as a web page using HTML and JavaScript.)
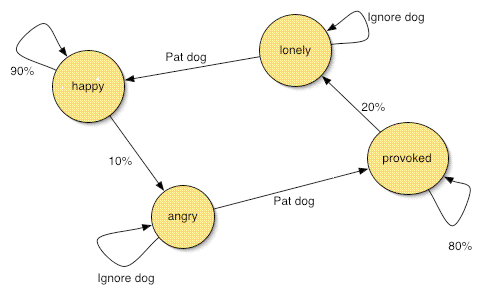
Consider a very simple "virtual dog" that is perpetually in one of four states: happy, angry, provoked, or lonely. We also have two possible actions that the dog's owner can take: pat the dog and ignore the dog. A virtual dog that is lonely remains lonely until its owner pats it, which makes it happy. (Here, we say the dog has changed states from lonely to happy.) A virtual dog that is happy remains happy 90% of the time, but may also become angry 10% of the time, regardless of what the owner does. This means that the dog's state is evaluated periodically (say, every 30 seconds) and 10% of the time, the state will be changed. Note that in this case, the dog's state is unaffected by the owner's action, and its mood - i.e., its state - changes randomly. An angry dog stays angry until the owner pats it, which causes it to become provoked. A provoked dog remains in its provoked state 80% of the time, but may become lonely the other 20% of the time.
The diagram below describes this simple behavior as a finite-state machine. The system (i.e., the dog) in this case has four states, which are signified by the circles labeled with the state's name. The system is always in exactly one of these states. The system may make a transition from one state to another as specified by the lines connecting them. The arrows signify which states are reachable from the current state. For example, there are arrows connecting the happy state to itself or to the angry state, which means a happy dog can either remain happy or become angry. A happy dog cannot directly become lonely, but a lonely dog can become happy.

The virtual pets available commercially generally have very many states and there are many ways in which their owners can interact with them. They also sometimes have terminal states, that is, states from which the pet cannot exit. Typically, the pet is said to have died if this happens.
Part a: You are to design a virtual pet with at least 5 states and at least two owner actions. Your pet should have a name, and each state should have a name also. You are to design a finite-state diagram that depicts which states may be reached from other states, and under what conditions, similar to the example above. Your state diagram should indicate the actions that can trigger events (these will correspond with buttons on your page), or the probability that the pet changes state.
Your finite state diagram should have at least one state that the pet can only leave by chance and it should have at least one state that the pet can only leave by using the buttons. The other states can be left by chance, by pressing buttons or by a mixture of chance and buttons. If the state can only be left by chance the probabilities must add up to 100%. If the state can be left by buttons, then you must account for all buttons. Note that the button may just cause the pet to stay in the current state. That is indicated by a loop. The "Ignore dog" action in our example just causes the pet to remain in the same state.
Part b: Your pet should also have at least two attributes or types of behavior that depend on its state. For example, your pet might make different sounds, move in different ways (e.g., jump, wag tail), or even change colors, depending on its mood or state. In the example above, the dog might bark (make a sound) and wag its tail (move) when it is happy. Create a table, similar to the one below, that shows your pet's behavior, or how it tells you about its state. (Try to keep the number of repetitions or "no action" behaviors to a minimum.)
| State | Sound | Movement |
|---|---|---|
| happy | Woof, woof | Wag tail |
| angry | Grrr... | no action |
| provoked | Grrr... | Bite |
| lonely | Whimper | no action |
Part c: You will be implementing your virtual pet on a web page. To start with, you should create a sketch of your page. At a minimum, your page will have the elements described below:
For example, a page to implement the finite-state diagram and state table above might look like this:

Pet Sound:
Pet Movement:
Part d: Create a simple web page that contains the elements in your sketch. Don't try to implement any of the behavior indicated in your finite state diagram or table, though; that will be the main focus of our lab.
You are encouraged to be creative when designing your pet. WARNING: Don't try to describe behavior that is too complicated if you don't think you will be able to accomplish the desired behavior.